Following the last topic of 4-Step Website Setup for Low-Budget Beginners: Domain (GoDaddy), Google Cloud (WordPress) and SSL in 2022, this blog will further introduce one of the most popular CMS platforms for web design beginners.
Content Management System (CMS) is a platform for users to create and maintain a website without involving too much coding. According to the technology surveys W3Techs, the most widely used CMS in 2022 is WordPress (WP), over 40% of websites are using it. WordPress provides a free and open-source platform with featured plugins and templates, offering a user-friendly interface that you can create and design a website that can fit your needs.
WordPress.com V.S. WordPress.org?
WP provides two ways for users to choose from, to simplify:
WordPress.com is like an instant noodle, it provides the easiest way for you to build a website without the need to care about the matter of hosting and servers. However, the features are limited and your website URL will contain the wording “WordPress”.
WordPress.org provides flexibility with using your URL and you will be able to install plugins and themes to optimise your website. It is self-hosted, which means you have to deal with the server and domain name to host it. This post will cover this method for you.
After connecting the domain name to the server, you may now start to edit your website by entering the admin page of your website using the URL: Domain+/wp-admin

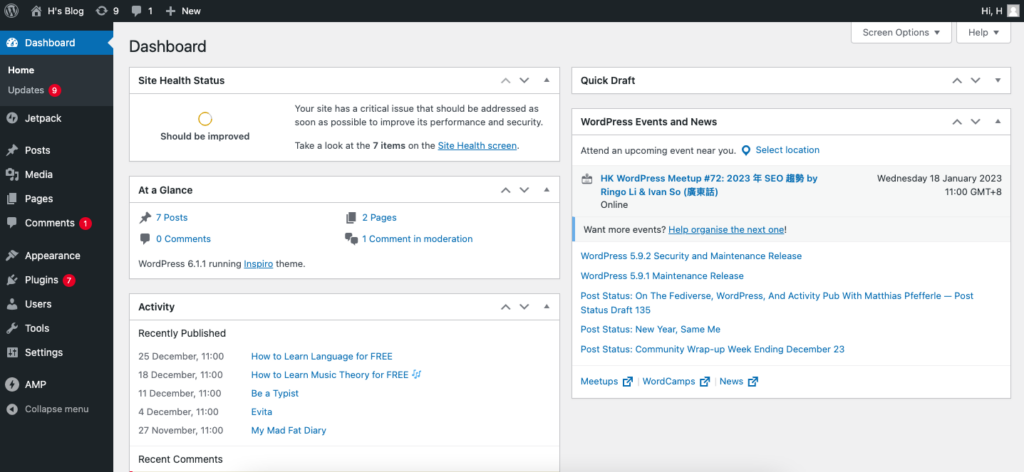
After logging in, you will see a bunch of functions on the menu bar on the left-hand side of the Dashboard. Here will generally introduce some of the key functions.
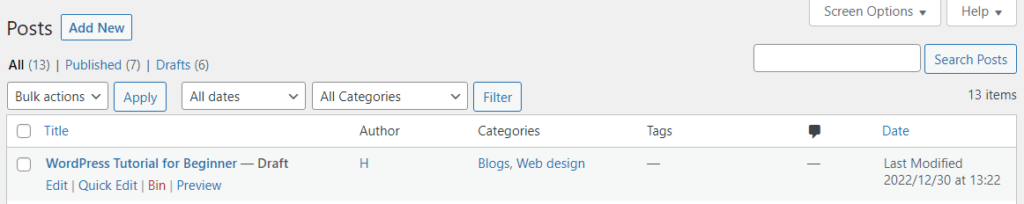
POSTS

Whether you are a blogger who wants to post a blog or you want to update news or something for your website, here is where you can create and edit content for your posts. Besides, you may define types of categories and assign each post to those categories, and put keywords by using “Tags” for SEO (Search Engine Optimization).
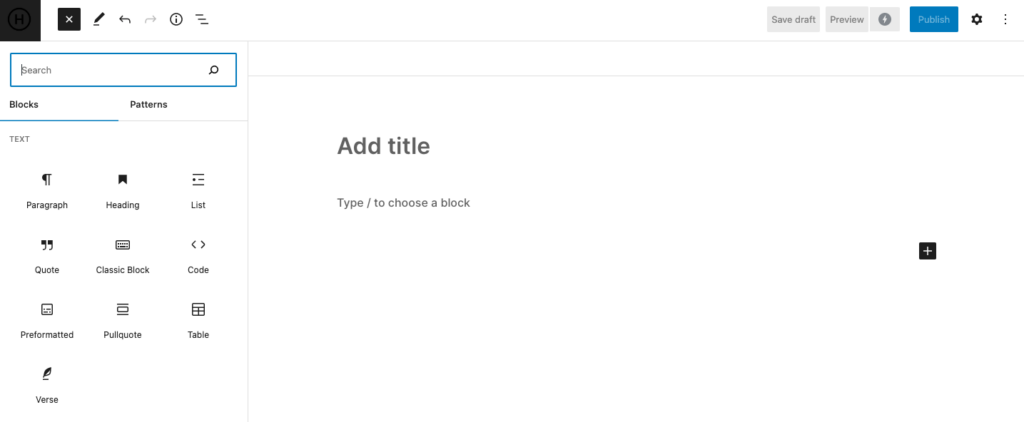
Block Editor
One of the special features of WP is the Block Editor, which is different from classic block content editing like MS Word. You can add a new block by pressing the “+” sign, and choosing different appearances, e.g. “Paragraph” or “Quote”. To edit, simply drag and drop the block to rearrange orders. This feature also provides you with a function using coding like HTML, it is more flexible when editing a passage.

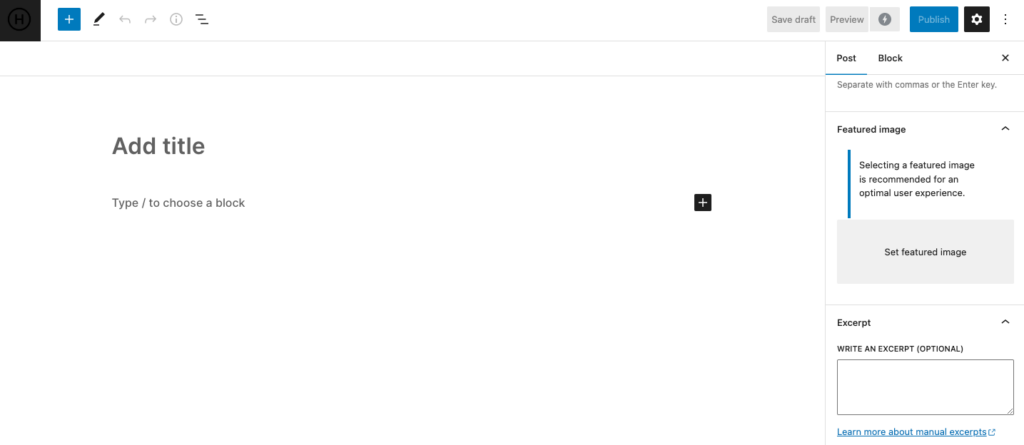
Featured Image
For each post, you may choose a featured image which represents your passage and it will show on the top of the post. By clicking the “Setting” icon on the top-right-hand corner and you can upload an image. It is recommended to use a pixel size of not more than 1920px and less than 500MB to avoid the website performance being affected. You may use Photoshop to adjust the size beforehand.

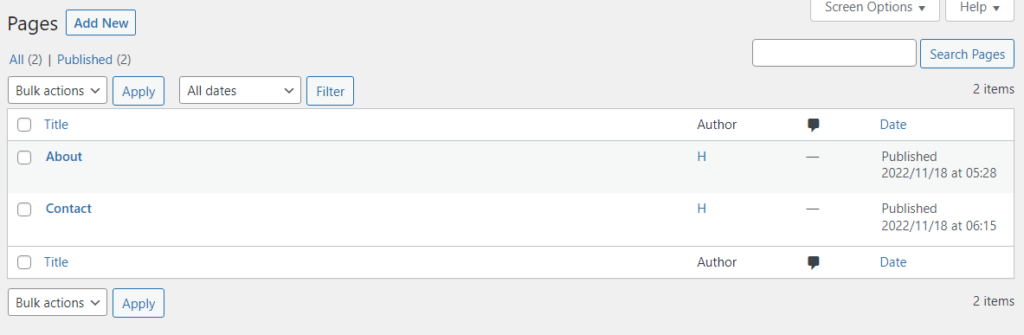
PAGES
Apart from “Posts”, there is another similar feature called “Pages”, which is mainly shown on the menu bar of the website for easy navigation. Unlike “Posts”, it is uncategorized so we usually put in some informative content about the website, e.g. “About” and “Contact”.

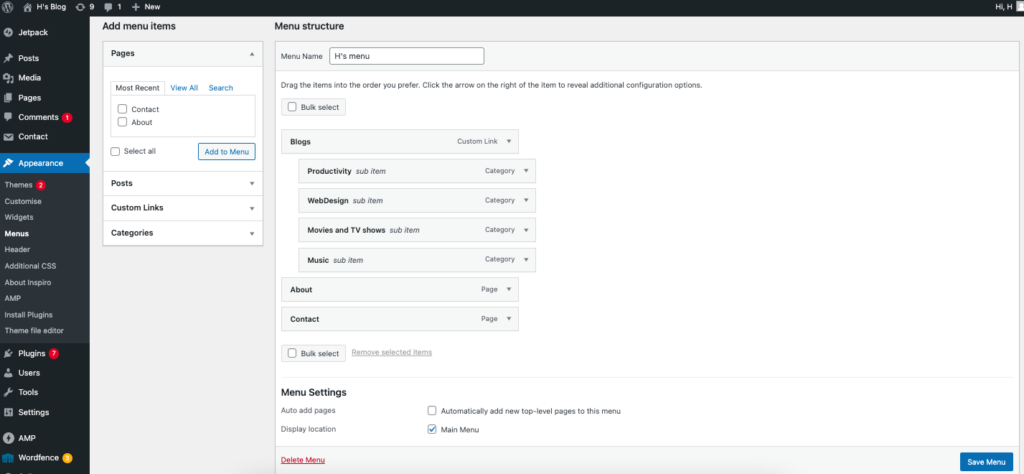
MENU
To have easy navigation on a website, a menu setup is essential. Click on “Appearance” on the menu bar and enter “Menus”, then you can create a menu name and add pages or posts to the menu. After that, you have to choose the display location at the bottom of the screen, where you want the menu to be placed.

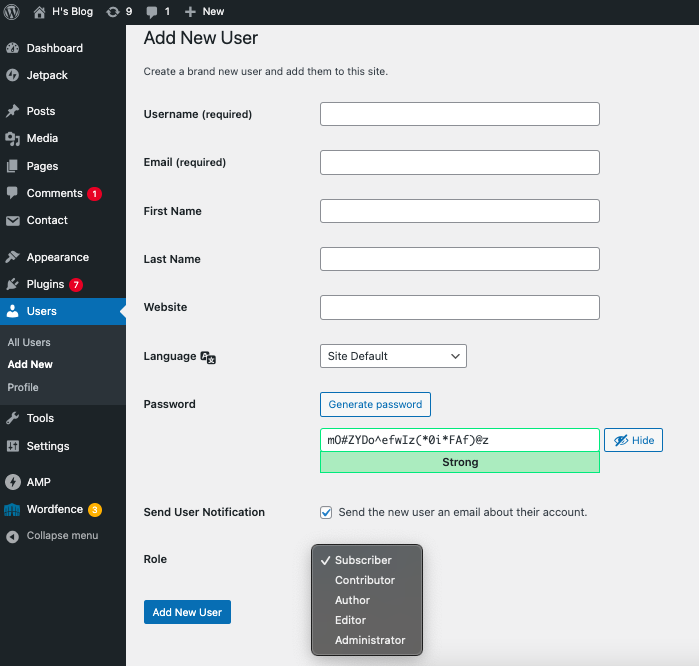
USERS
If you are running a website with other partners, “Users” is the function for you to collaborate with your co-workers. As a website owner, you can generate passwords and set different user permissions. There are 5 roles defaulted which are “Subscriber”, “Contributor”, “Author”, “Editor” and “Administrator”.

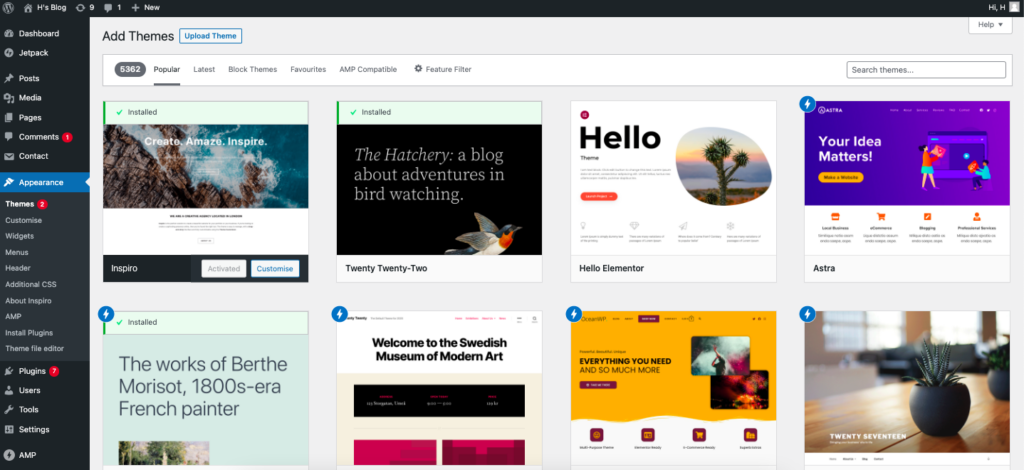
THEMES
Instead of creating a website from scratch and dealing with tons of coding, WP provides a large variety of templates for users according to their preferences.
You may go to “Appearance”->”Themes”->”Add New” to search for a desired theme in the theme store, and then activate it to install. After that, go to “Appearance”-> “Customise” to set up the theme’s settings, e.g. typography and change the layout image etc.

SETTINGS
In “Settings”, you may set up a bunch of things to customise your website. In “General”, you can set your site’s title and tagline which in a few words, explain what this site is about; In “Reading”, whenever someone browses your website, your homepage will be shown your latest posts (by default) or you may set a static page; “Permalink” is used to set link structure, for example, use the post name, like “https://hildahung.com/sample-post/”. Sometimes, it can also be used to clear the cache to solve bugs by refreshing the link structure.
To sum up, WordPress is widely used so it is easy to get tutorials online and hands-on practice videos. WP has much more functions to expand a website’s functionalities, e.g. setup E-commerce and Multi-languages by installing “Plugins”, or creating a sidebar and footer by using “Widgets”. You may explore it further after getting familiarized with the basic WP operations. Web design can be fun and it is possible to learn it by ourselves, let’s start to create a website or you will be the next IT genius.
